Будущее веб-дизайна или просто уродство?
Повздыхаем о неразглаженной графике
автор: 2000 Miu Mau, Германия
перевод: Взято с Listovka.ru - Дизайн
Неразглаженную графику все мы в первый раз видели в старых играх, в которые мы играли еще в наших DOS-ах. Лишь тогда она так не называлась. Тогда эти немногоцветные картинки с угловатыми краями просто-напросто называли "некачественными". "Некачественная, плохая, геймерская графика". Это было в некоторой степени приговором. Вроде: "Ясно, что уродство. Однако в этом случае так нужно".
 У этой "некачественной" графики было немало достоинств.
У этой "некачественной" графики было немало достоинств.
В первую очередь, естественно "вес". Менее цветов - менее килобайт.
Во-вторых старые мониторы и график-карты, которые не позволяли отображать немало цветов. А если нечто с самого начала нарисовано с малым количеством цветов, то оно может оказаться не смотрится так красиво - однако по крайней мере есть гарантия, что не станет еще хуже.
III-е преимущество - графика с неразмытыми краями неплохо годится для подвижных картинок и анимаций. Всем знакомы "рваные края", или "белые поля" кругом картинки, которые появляются, когда вырезанная картинка с размытыми краями движется над неподходящим фоном. Чтоб избежать подобного эффекта, необходимо проделывать немало работы, выкручиваться, и заблаговременно продумывать все возможные ходы анимации.
Если же игра или анимация вся разрисована неразмытыми картинками, эта сложность даже не появляется...
Все эти преимущества всем много времени назад неплохо известны, однако так или иначе "неразмытая графика" постоянно рассматривалась как "нужное зло". Постоянно, когда возможно было обойтись без этого, дизайнеры радовались.
Еще 1 жанр, в коем все мы время сталкиваемся с неразмытой графикой - иконки. Здесь вообще дизайнерам вечно не до красоты. Иконки обязаны верно отображаться в любом компьютере, а значит применять min цветов.
И позже - какое там размывание, когда на всю красоту дизайнеру выдано в лучшем случае 40х40 точек? В этом поле возможно едва умудриться нарисовать нечто различимое. А размывание, как видно, лишь ухудшает разборчивость картинки, так как в действительности это просто "нерезкость".
 Первым человеком, который воспротивился этой всеобщей тоске, был Джефри Зельдман.
Первым человеком, который воспротивился этой всеобщей тоске, был Джефри Зельдман.
Он решил доказать миру, что иконки бывают красивыми, и что в квадратике величиной 40х40 пикселей возможно нарисовать реальное небольшое произведение искусства. На собственной страничке Pardon my icons он выставил коллекцию совсем "иных" иконок. На I-ой версии его страницы на стартовой странице было написано: "Не необходимо применять миллион цветов, чтоб картинка выглядела гладко. Довольно неплохо подобрать 3..."
Когда I набор иконок Джефри возник в сети (было это приблизительно 5 лет тому назад), веб-дизайнеры как раз находились в постоянной борьбе за любой килобайт. Тогда пользователи Интернет во всем мире "висели" на безнадежно медленных модемах, и меню из десяти кнопочек подряд приходилось ожидать по нескольку мин..
 А здесь возникли эти иконки, которые не только лишь отлично смотрелись, они еще и весьма с большой скоростью загружались. В принципе Джефри сам подсказал всем решение - его страничка мгновенно загружалась, так как каждая иконка "весила" не более 3 кб. А начиная со II-го ур. страниц, вместо кнопок были использованы эти же наиболее иконки. Квадратики с разноцветными картинками смотрелись весьма красиво и загружались с большой скоростью. А под ними текстом было написано имя ссылки.
А здесь возникли эти иконки, которые не только лишь отлично смотрелись, они еще и весьма с большой скоростью загружались. В принципе Джефри сам подсказал всем решение - его страничка мгновенно загружалась, так как каждая иконка "весила" не более 3 кб. А начиная со II-го ур. страниц, вместо кнопок были использованы эти же наиболее иконки. Квадратики с разноцветными картинками смотрелись весьма красиво и загружались с большой скоростью. А под ними текстом было написано имя ссылки.
Далее Джефри благородно разрешал взять любые иконки с его страницы, и так же применять их у себя - вместо своих иконок на собственном компьютере, или вместо кнопок на собственной страничке.
 Незадолго после возникновения этой новой идеи возникла страничка японского дизайнера Мегуми, которая так и называлась "Japanese Icons". Правда на этой страничке уже было видно, что слово "иконки" применяется в совсем новом смысле. Практически все "иконки" на этой страничке не соответствовали стандартному размеру иконок в компьютерах. Они были более, а кое-какие были прямоугольными. То есть применять их как системные иконки было уже нереально. Было очевидно, что они пригодны лишь для эксплуатации в качестве кнопок на страничках. Хотя Мегуми упорно называл свои картинки "иконками", так как они были выдержаны в том же стиле, в коем делаются иконки для компьютеров - неразмытая графика, min цветов, и весьма небольшие изображения.
Незадолго после возникновения этой новой идеи возникла страничка японского дизайнера Мегуми, которая так и называлась "Japanese Icons". Правда на этой страничке уже было видно, что слово "иконки" применяется в совсем новом смысле. Практически все "иконки" на этой страничке не соответствовали стандартному размеру иконок в компьютерах. Они были более, а кое-какие были прямоугольными. То есть применять их как системные иконки было уже нереально. Было очевидно, что они пригодны лишь для эксплуатации в качестве кнопок на страничках. Хотя Мегуми упорно называл свои картинки "иконками", так как они были выдержаны в том же стиле, в коем делаются иконки для компьютеров - неразмытая графика, min цветов, и весьма небольшие изображения.
Мегуми на I-ой же странице написал, что все эти картинки он сделал под впечатлением от произведений Джефри Зельдмана. К несчастью, страничка Мегуми уже нету.
 С течением времени старт появляться все более веб-дизайнеров, которые решили улучшаться в этом направлении и далее. Они нашли, что неразмытые картинки не только лишь занимают на редкость мало места. В этом стиле тоже возможно делать анимированные гиф-картинки, которые содержат весьма длинные секвенции и анимации, и при том остаются весьма маленькими.
С течением времени старт появляться все более веб-дизайнеров, которые решили улучшаться в этом направлении и далее. Они нашли, что неразмытые картинки не только лишь занимают на редкость мало места. В этом стиле тоже возможно делать анимированные гиф-картинки, которые содержат весьма длинные секвенции и анимации, и при том остаются весьма маленькими.
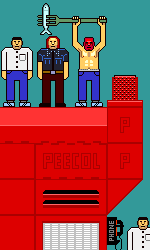
 Небезызвестная немецкая группа дизайнеров - eboy - начала с элементов старых игр. Ребята повыкапывали на старых дискетках старые игры, повырезали из них всякие элементы, и начали перекрашивать их в иные цвета, и делать анимации. Они так увлеклись выстраиванием таких "картинок из прямых углов", что превратили это занятие в реальный спорт. Они ходили по улицам, разглядывали вокруг все, и спорили: "Вот это я нарисую в 3 цвета и в перспективе 45°". Они рисовали все - станции метро, портреты известных киноактеров, свои кухни, виды из окна, натюрморты, пейзажи. И все такими вот неразмытыми картинками в 256 цветов.
Небезызвестная немецкая группа дизайнеров - eboy - начала с элементов старых игр. Ребята повыкапывали на старых дискетках старые игры, повырезали из них всякие элементы, и начали перекрашивать их в иные цвета, и делать анимации. Они так увлеклись выстраиванием таких "картинок из прямых углов", что превратили это занятие в реальный спорт. Они ходили по улицам, разглядывали вокруг все, и спорили: "Вот это я нарисую в 3 цвета и в перспективе 45°". Они рисовали все - станции метро, портреты известных киноактеров, свои кухни, виды из окна, натюрморты, пейзажи. И все такими вот неразмытыми картинками в 256 цветов.
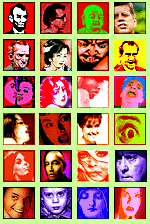
 С течением времени они заразили этой идеей девушку из Нью-Йорка Нану Рауш, которая представляет свои работы на странице Quickhoney. Она пошла еще на 1 шаг далее. Она обнаружила, что всеми нелюбимые Shockwave-клипы, которые возможно делать в программе Macromedia Director, также весьма неплохо делаются в этой технике. Дело в том, что утилита Macromedia Director с самого начала не была предназначена для изготовления интернетных приложений. Она может вести работу лишь с пиксельными картинками, и следовательно все shockwave клипы получаются гигантскими. Однако, если вести работу с маленькими и неразмытыми картинками, возможно сделать достаточно длинную анимацию, которая уместится в файл, весом менее 50 килобайт.
С течением времени они заразили этой идеей девушку из Нью-Йорка Нану Рауш, которая представляет свои работы на странице Quickhoney. Она пошла еще на 1 шаг далее. Она обнаружила, что всеми нелюбимые Shockwave-клипы, которые возможно делать в программе Macromedia Director, также весьма неплохо делаются в этой технике. Дело в том, что утилита Macromedia Director с самого начала не была предназначена для изготовления интернетных приложений. Она может вести работу лишь с пиксельными картинками, и следовательно все shockwave клипы получаются гигантскими. Однако, если вести работу с маленькими и неразмытыми картинками, возможно сделать достаточно длинную анимацию, которая уместится в файл, весом менее 50 килобайт.
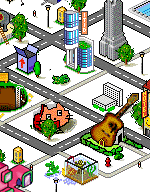
 А вот еще 1 геройский проект, авторы которого имеют вправду ангельское терпение: icontown
А вот еще 1 геройский проект, авторы которого имеют вправду ангельское терпение: icontown
Подобные страницы, как Quickhoney, безусловно весьма приятно смотреть. Это красиво, любопытно, неплохо выглядит, с большой скоростью "грузится". Становится видно, ЧТО возможно сделать в этом "неразмытом" жанре, если лишь подойти к делу с любовью и фантазией.
Хотя практически никто из дизайнеров не решается попробовать свои силы в этом жанре. Придумывать и делать подобные картинки - весьма непросто, и это занятие занимает немало сил и времени! В этих картинках каждая точка имеет значение, каждая ошибка тут же делает изображение неузнаваемым, или весьма бросается в глаза.
И позже - этот стиль весьма обязывает. Если начать вести работу с неразмытыми картинками, необходимо как-то держаться в этом стиле - многие вещи с неразмытыми картинками несовместимы, и смотрятся рядом нелепо или удивительно. А многим не хочется до окончания расставаться с собственными размытыми фотоснимками, фотомонтажами, и другими специальными эффектами, которыми они так неплохо овладели за годы работы с "Фотошопом".
 Для тех, кто желает попробовать свои силы, однако не желает "отдаваться" неразмытой графике навечно, есть несколько мест, где возможно порисовать нечто небольшое.
Для тех, кто желает попробовать свои силы, однако не желает "отдаваться" неразмытой графике навечно, есть несколько мест, где возможно порисовать нечто небольшое.
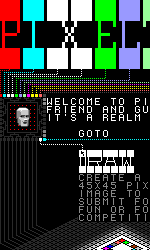
К примеру на страничке http://www.word.com/ есть ежемесячный конкурс на наилучшую иконку. На страничке есть Java-applet, который представляет собою простенькую рисовальную программку. Там возможно рисовать картинки в заданном квадратике, и складывать их под собственным именем на сервере.
Любой мес. задается новая тема для картинок, и в итоге мес. избирается наиболее красивая иконка-победитель. Другие иконки, которые неплохо получились у дизайнеров, по мере надобности применяются вместо кнопок и в анонсах на различных страничках электронного журнала word.
Электронный журнал word, где возможно встретить собственную иконку в наиболее внезапных местах: word.com
Конкурс на наилучшую иконку мес.: word/pixeltime
 Еще одно место, где возможно порисовать иконки: MI-nimal A-nimal. Здесь задача усложнена. Квадратик, в коем возможно рисовать, весьма небольшой, и рисовать возможно лишь черно-светлые иконки... Хотя примеры, которые возможно поглядеть там же, показывают, что и в этом квадратике возможно нарисовать немало в общей сложности.
Еще одно место, где возможно порисовать иконки: MI-nimal A-nimal. Здесь задача усложнена. Квадратик, в коем возможно рисовать, весьма небольшой, и рисовать возможно лишь черно-светлые иконки... Хотя примеры, которые возможно поглядеть там же, показывают, что и в этом квадратике возможно нарисовать немало в общей сложности.
 Группа дизайнеров из Лондона организовала не слишком давно проект, который так и именуется: "The anti-anti-aliasing project". Все желающие призываются поучаствовать в проекте - им предлагается или нарисовать любую картинку по собственному желанию. Или, если совсем нет фантазии, что и как рисовать - применять или разрисовать каждый из шаблонов, выставленные на страничке.
Группа дизайнеров из Лондона организовала не слишком давно проект, который так и именуется: "The anti-anti-aliasing project". Все желающие призываются поучаствовать в проекте - им предлагается или нарисовать любую картинку по собственному желанию. Или, если совсем нет фантазии, что и как рисовать - применять или разрисовать каждый из шаблонов, выставленные на страничке.
У конкурса есть отдельно английская и русская часть. Работы русскоязычных и англоязычных дизайнеров после окончания акции будут выставлены в общей галерее. Так что, если вам любопытно попробовать нарисовать нечто маленькое в этом стиле, и хочется выставиться в виртуальной галерее вместе с другими "храбрыми" - у вас есть еще время поучаствовать.
Желаю всем, кто смелый - приятно помучиться!

