Подбираем правильное цветовое сочетание для ресурса
В веб дизайне есть немало сложностей и подводных камней, с которыми приходится сталкивался профессиональным дизайнерам. Одним из них есть правильный подбор цвета для будущего ресурса. Вообще так сказать, что отыскать подходящую цветовую палитру это прямо таки реальное искусство. Нередко ведь заходишь на сайты и видишь абсолютно неприемлемые, некрасивые или неподходящие оттенки, которые так себе-то друг с другом сочетаются. Кое-кто вообще использует едва ли не все цвета радуги для реализации своих сумасшедших фантазий.
Благо теперь (в прогрессивное время) кое-какие задачи возможно доверить компьютерам, а точнее различным интернет сервисам. В одном из блогов я уже затрагивал эту тематику, когда писал обзор Color Scheme Designer online сервиса создания цветовой палитры ресурса. Сейчас - нечто вроде продолжения - предлагаю ознакомиться с еще 2-мя интересными веб разработками, которые помогут профессиональным дизайнерам выбрать грамотную цветовую схему для создаваемых сайтов.
Kuler
Начать тут же стоит с того что является по-моему лучшим, сервис от компании Adobe под интересным и очень необычным названием Kuler.
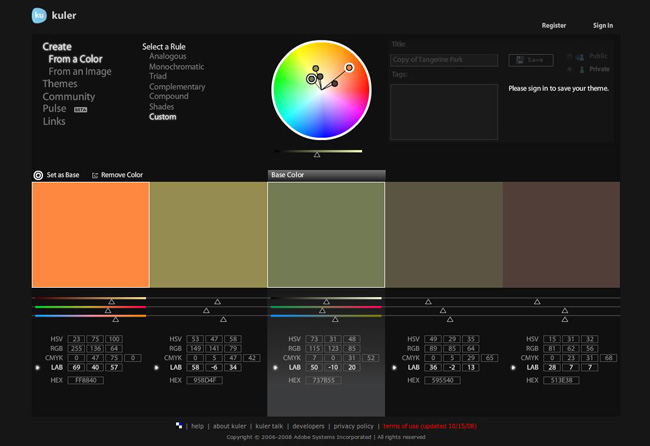
Kuler во-многом эксклюзивный сервис. В первую очередь он предоставляет большое число уже готовых гамм и сочетаний разработанных специалистами или талантливыми любителями. При этом, сочетания проходят отбор, оцениваются пользователями и получают определенный рейтинг. Потому, наткнуться на бездарное сочетание не так просто.
Затем как выбрали подходящую на ваш взгляд цветовую схему, вы можете выяснить данные по цвета. Для это требуется нажать кнопку редактировать рядом с нужной гаммой:

Как видите данные по каждому цвету представлен не только лишь в RGB, но еще и в CMYK, LAB, HSV, что заявляет о том что Kuler это не только лишь сервис для вебмастера, он подойдет любому дизайнеру.
Интересные возможности есть и у тех кто желает сделать собственную цветовую схему с нуля. В первую очередь, вы может "взять" цвета с любой картинки. В веб-дизайне это может оказаться не та фича которая нужна ежедневно, однако в классической рекламе это штука сверх полезная. Ибо, взятые с картинки цвета и есть идеальное для нее обрамление.
II-й путь по которому вы можете пойти - отталкиваться от определенного базового цвета, и на его основе согласно с какой-либо гармонией строить схему. Заявил не до конца ясно, однако дизайнерам, думаю понятно о чем я говорю. Есть несколько видов цветовых гармоний, к примеру, комплиментарные, монохромные и т.д.
В работе с сервисом возможно довериться лишь собственному вкусу, возможно взять в помощники Kuler, который способен фактически все сам сделать за тебя. Вывод напрашивается вполне простой: Kuler - отличный инструмент, рекомендую всем, кто работает в сфере веб-дизайна.

